本文介绍如何使用 Github Pages + Hexo 搭建个人博客,在使用 .github.io 的域名时,完全免费,所有内容都经过亲测,绝对可用。
准备工作
1、GitHub账号
需要有一个GitHub账号,没有的话可以到 Github 官网 申请一个。
2、安装Git
在自己电脑上安装好Git,hexo部署到GitHub时要用,网上找篇教程参考 。
3、安装NodeJS
在自己电脑上安装好NodeJS,Hexo是基于NodeJS编写的,所以需要安装NodeJS和npm工具。
官网下载地址:https://nodejs.org/zh-cn/download/ , 下载完成后一路 next 安装即可,安装完成后可以使用 node -v 查看是否安装成功。
创建 Github 仓库
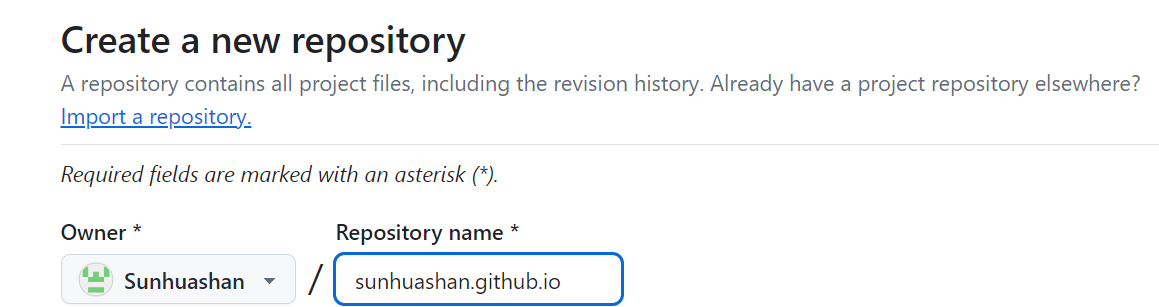
1、仓库名
仓库名必须为 <用户名>.github.io
2、创建一个新文件
新文件名为 index.html,作为我们网站的主页面,内容可以如下所示:
1 |
|
下面直接提交即可
3、访问网站主页
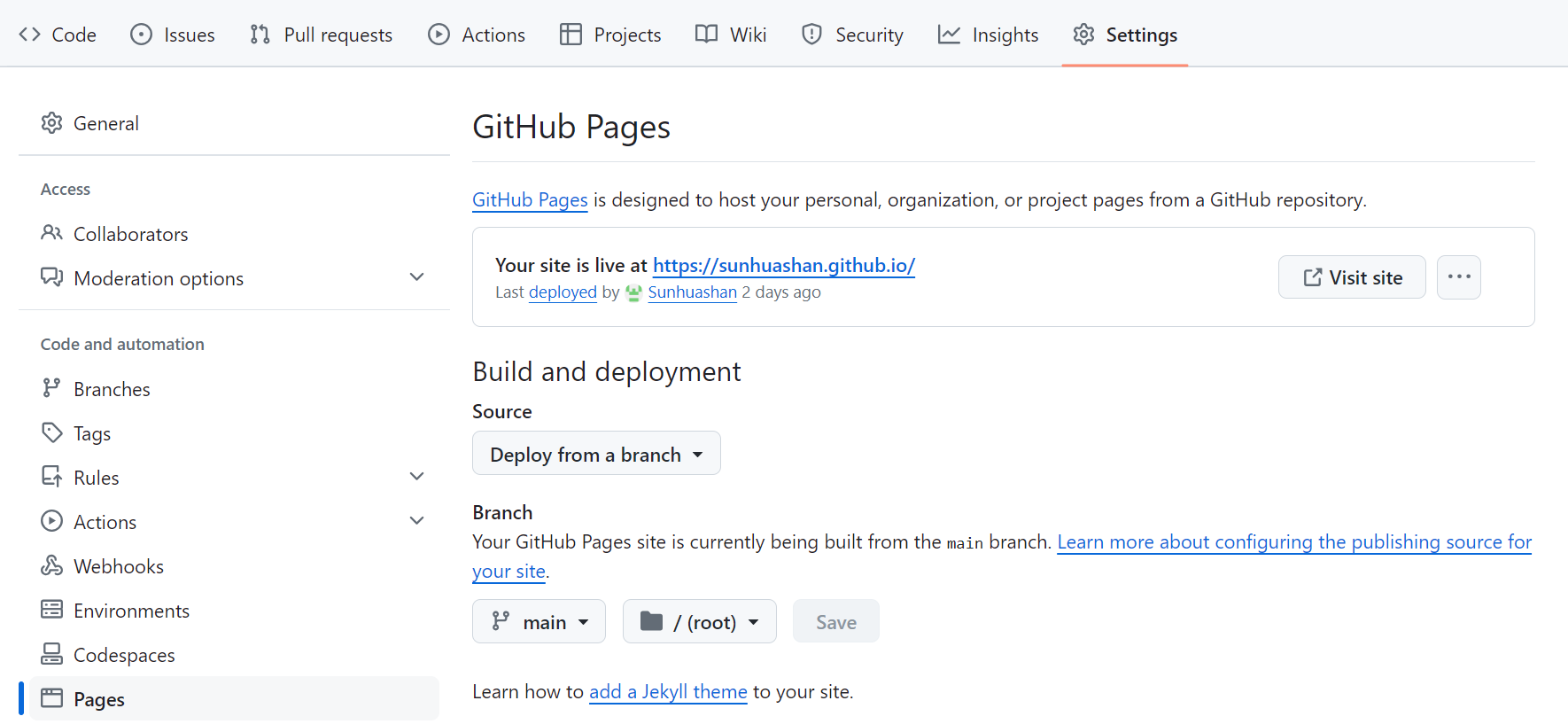
如果上面都顺利的话,可以在仓库的 Settings->Pages 页面看到如下内容

或者直接访问 https://username.github.io/ 网页